スマホで自分の記事を見た時に表示されるヘッダー部分。
これって、基本的にあまり見られない気がするから非表示にできないかな・・・。
そう思って調べてみると、方法がありましたので、実際にやってみました。
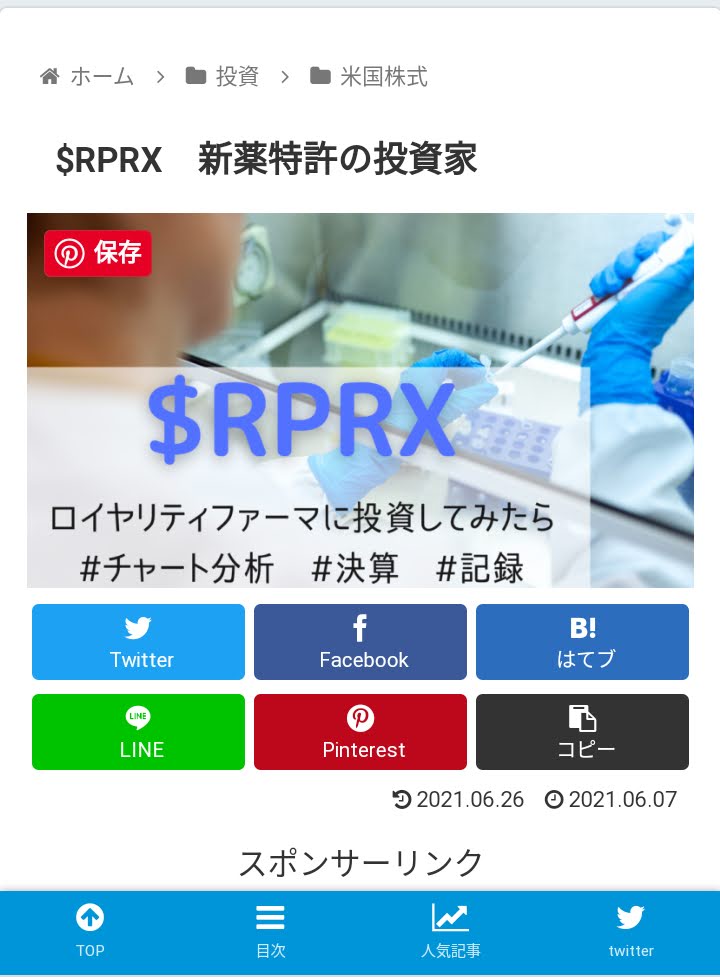
やってみたよ before >> AFTER
- before

- AFTER

参考にさせていただいた記事はこちらです↓

モバイル画面で、トップページと固定ページ以外のヘッダーの非表示について
本日3回目のカスタマイズ相談で申し訳ございません。 モバイル画面で、記事を読む際にヘッダーがジャマだなと思ってしまいました。 固定ページや、トップページでは、ヘッダーはブログの顔なので表示してもいいと思いますが、記事を読むときは主役は記事なのでヘッダーを非表示にして文章に集中できるように変更をしたい...
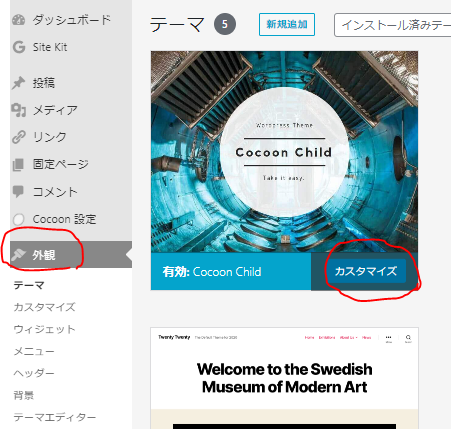
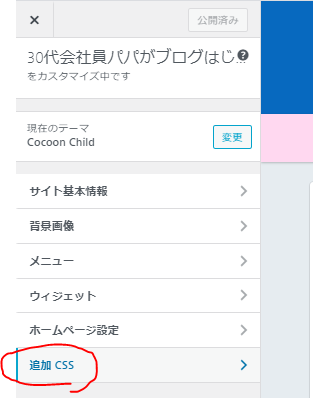
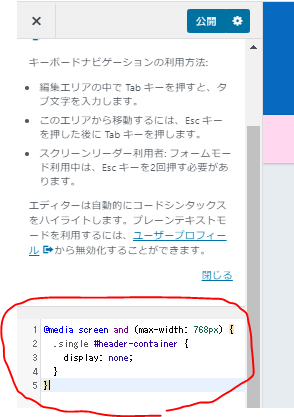
この記事内のCSSを『外観>テーマ>cocoon childのカスタマイズボタン』の追加CSS内にコピペするだけでした。
@media screen and (max-width: 768px) {
.single #header-container {
display: none;
}
}